WooCommerce 插件安装指南
本文档将介绍如何为您的 Woocommerce 商店安装 Antom Payments 插件。
支持的特性
通过下表,您可快速获取 WooCommerce 支持的支付方式、交易币种和地区可用性等必要信息,从而帮助您更顺利地配置插件。
特性 | |
商户主体国家/地区 | 中国香港、新加坡、澳大利亚 |
支付方式 & 消费者国家/地区 | |
功能 | 支付、退款、3DS 验证 |
结算币种(按地区分类) | 新加坡商户:新加坡元(SGD)、美元(USD) |
中国香港商户:港元(HKD)、美元(USD) | |
澳大利亚商户:澳元(AUD)、美元(USD) | |
安装插件
您可以通过 WordPress 网站下载并安装插件。
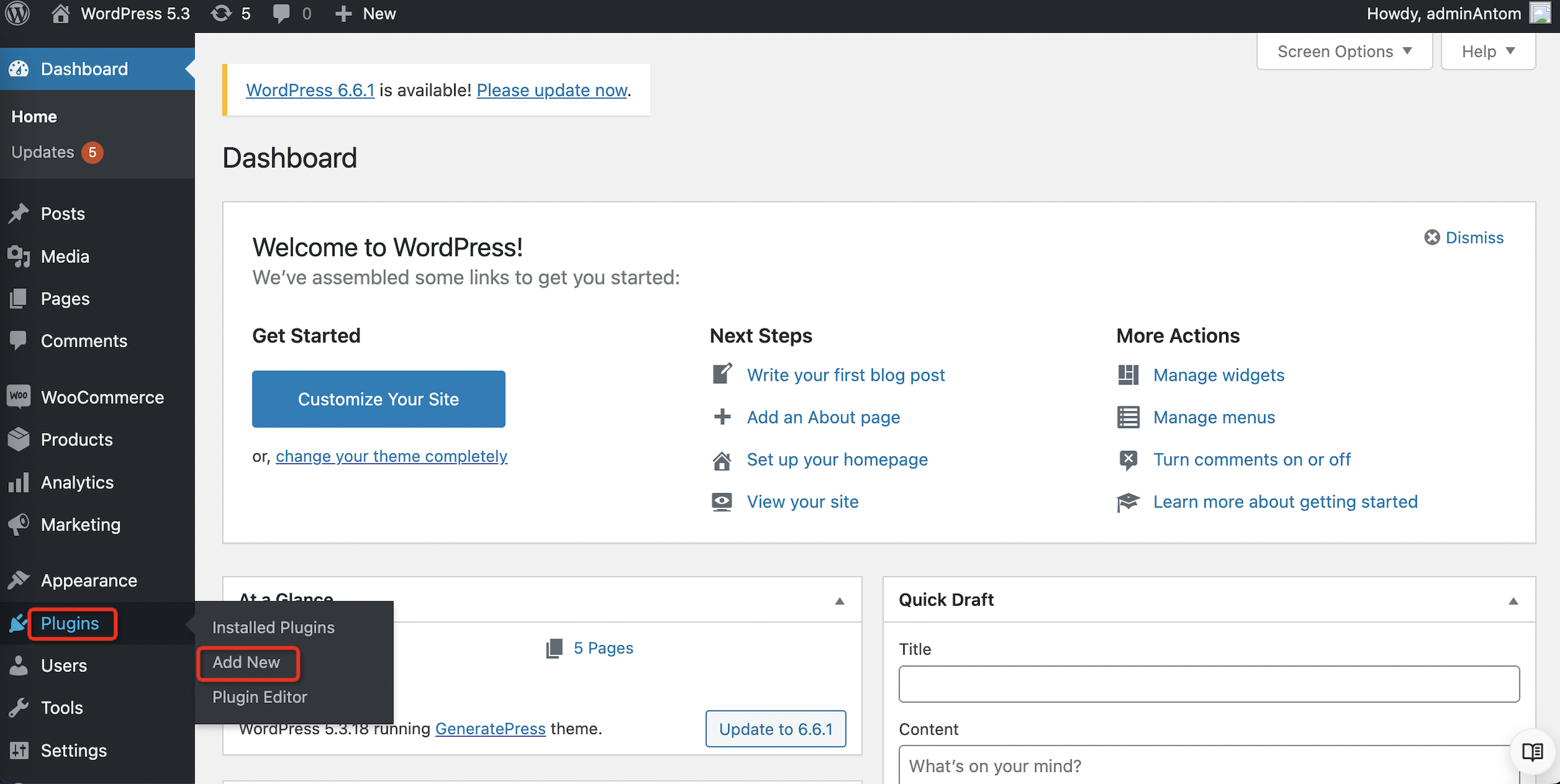
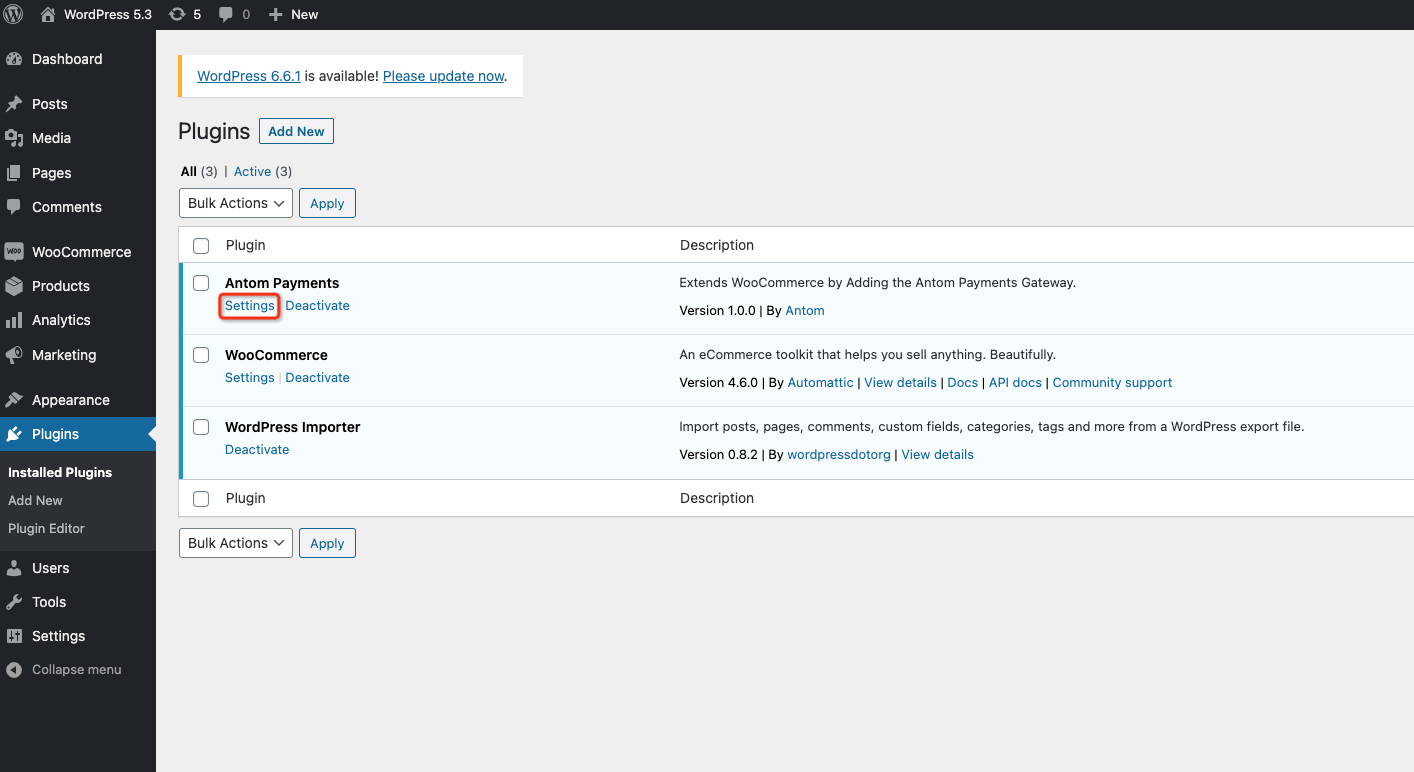
- 使用管理员账号登录您的 WordPress 网站。
- 在左侧的菜单栏中选择 Plugins > Add New。

- 在右侧搜索栏中搜索 Antom Payments。
- 点击 Install Now 安装。
- 安装完成后点击 Activate 激活。
创建 Antom 账号
按照以下步骤注册您的 WooCommerce 业务 Antom 帐户。
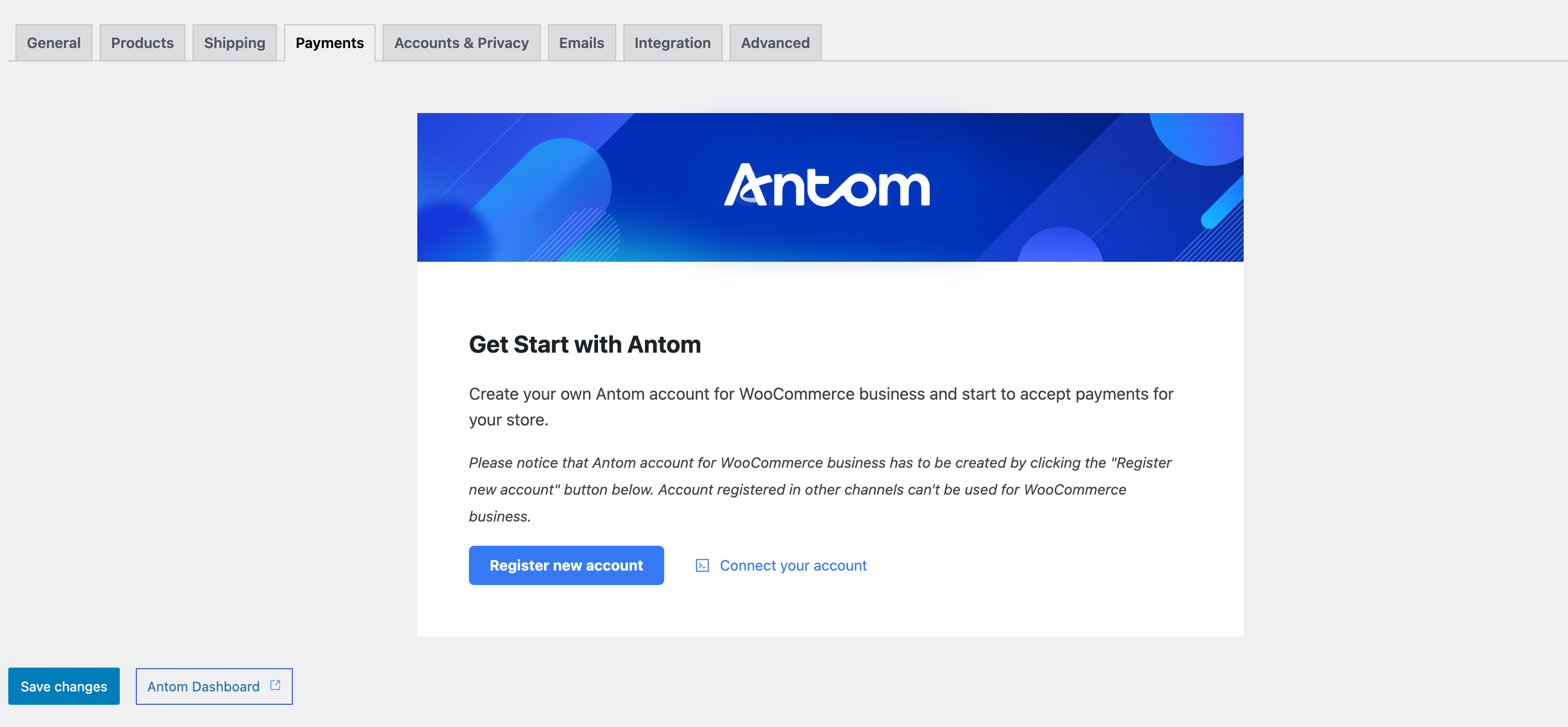
注意:要创建用于 WooCommerce 业务的 Antom 帐户,必须点击 Register new account 按钮。 在其他渠道注册的帐户不能用于 WooCommerce 业务。
步骤 1:注册账号
安装并激活插件后,点击 Payments 页的 Register new account 按钮注册账号,或直接点击注册链接进行注册。

步骤 2:激活账号
账号注册后,您还需要激活账号以获取配置插件所需的相关信息,详情请参考激活账号。
注意:激活审批一般需要 1-2 天完成,在账号激活之前,Antom Dashboard 无法切换到生产模式。您可以先在沙箱环境中测试您的插件,详情请参考在沙箱中测试插件。
配置插件
1. Antom 账号激活成功后,点击插件首页的 Connect your account 进入插件配置页。

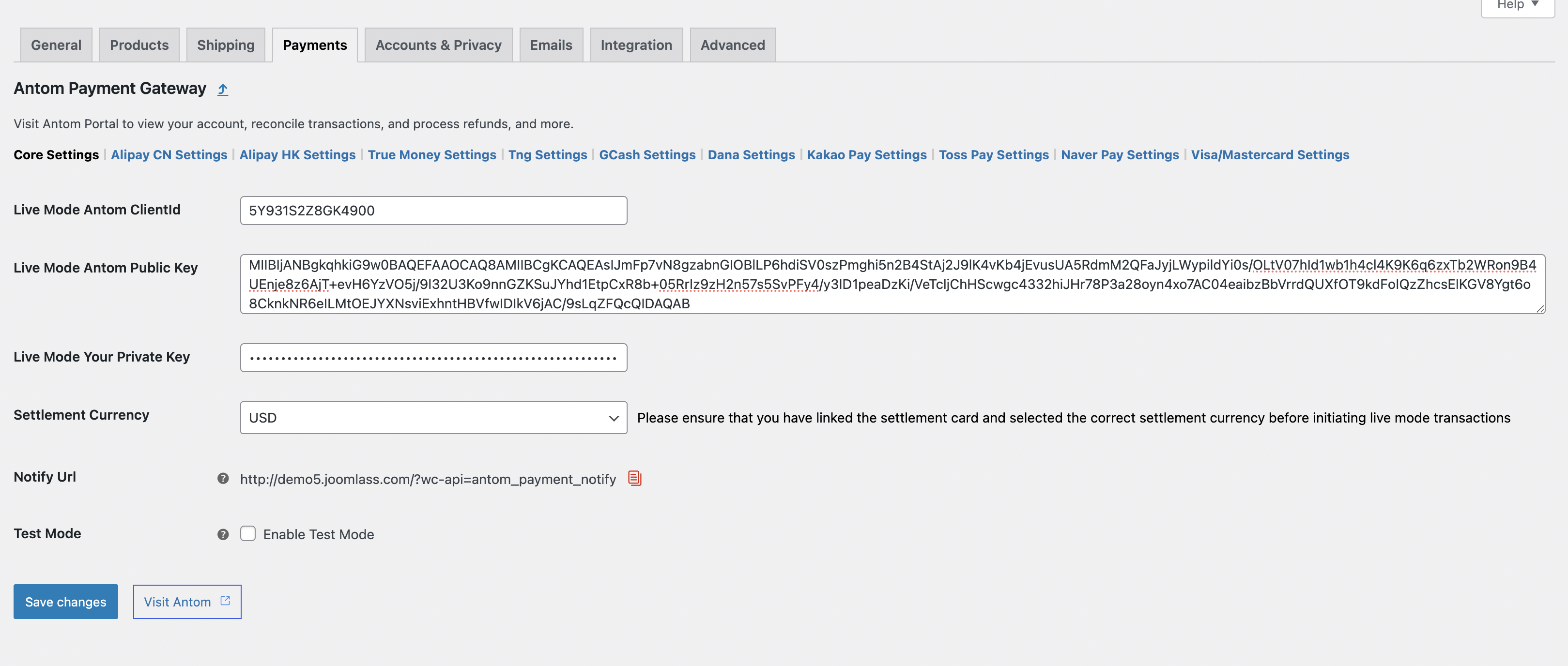
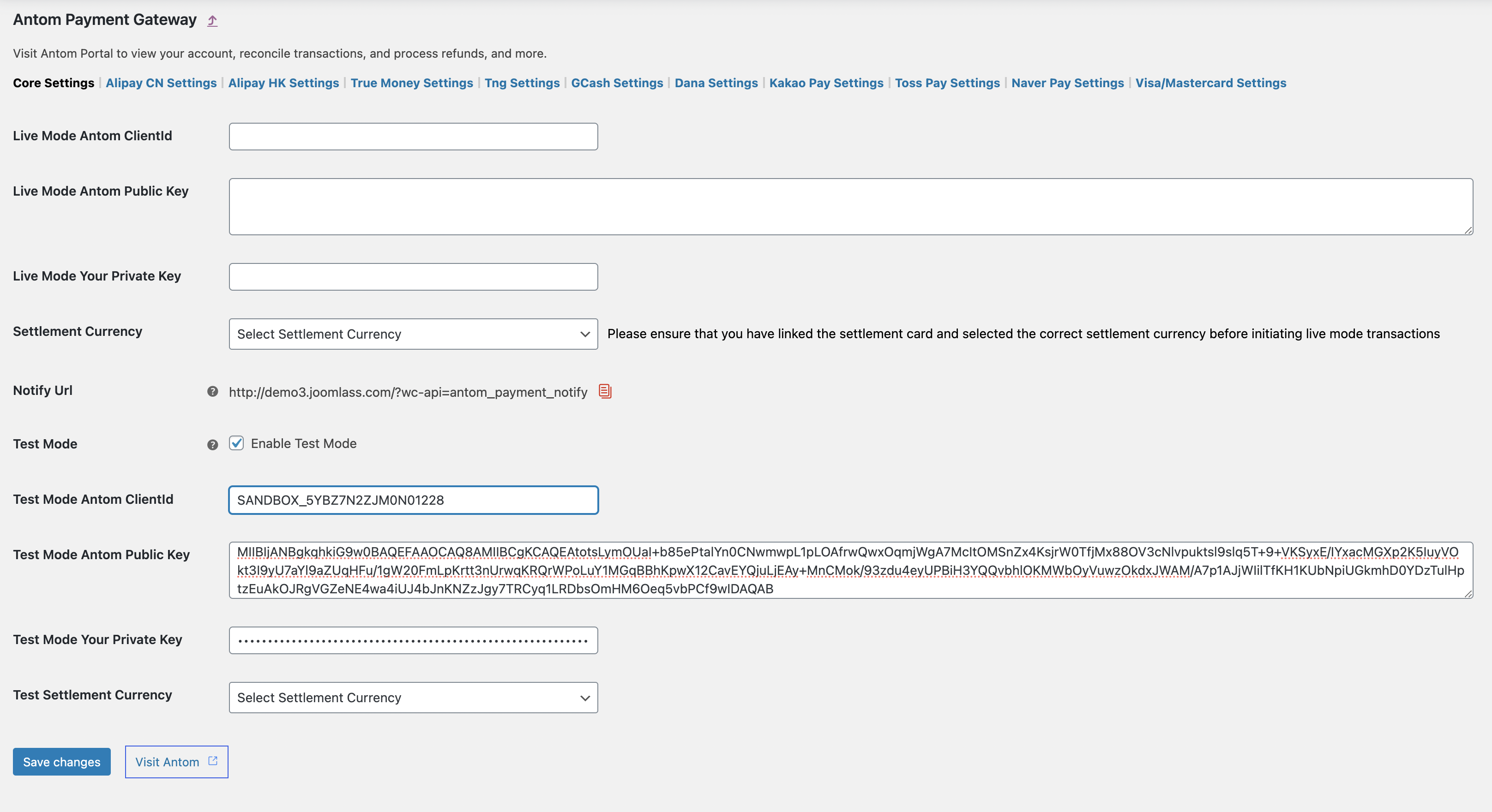
2. 点击 Visit Antom 跳转到 Antom Dashboard 平台获取以下配置信息:
- Live Mode Antom Client ID:生产模式下,为您的账户分配的唯一ID。
- Live Mode Antom Public Key:生产模式下,Antom 与您交互授信时向您提供的公钥。
- Live Mode Your Private Key:生产模式下,与您在 Antom 侧的公钥所匹配的用于身份认证的密钥。

详细步骤请参考 Antom Dashboard 文档。
3. 在 结算总览 页面查看绑定的结算卡和结算币种。
在生产模式发起交易前,请确保您已经在 Antom Dashboard 平台完成了结算卡绑定,并在插件配置页指定对应的币种。
注意:以上所有操作均需在生产模式下进行。
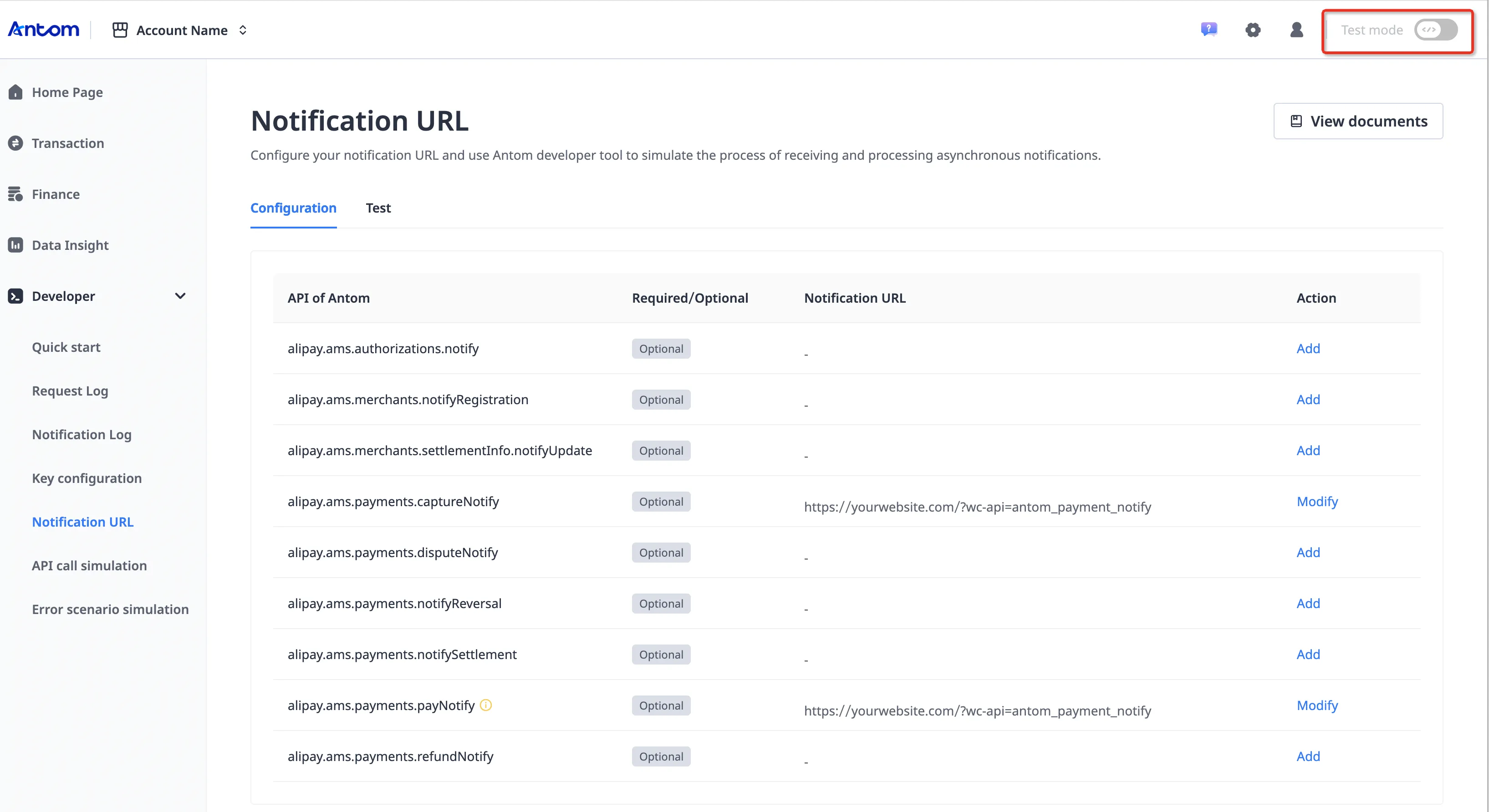
配置通知地址
设置好插件配置信息后,在生产模式下根据以下步骤配置通知地址,以接收支付通知:
- 在 Antom Payments 插件的 Notify Url 选项中获取通知地址。
- 在 Antom Dashboard 的 通知地址 页设置 alipay.ams.payments.payNotify 和 alipay.ams.payments.captureNotify。

注意:以上操作均需在生产模式下进行操作。
上线
将插件正式推到线上之前请认真检查以下事项,之后您便可以使用我们的插件发起真实交易。
- ✅确保在沙箱模式下完成了一笔支付,并且订单状态成功更新。
- ✅确保插件配置页没有勾选 Enable Test 选项。
- ✅确保已在 Antom Dashboard 的 支付方式 页面开通了您需要的支付方式。
- ✅确保已在 Antom Dashboard 的 通知地址 页面配置了通知地址。
在生产模式下测试通知地址
为了在生产模式下测试是否能正确收到通知,您可以在生产模式下发起一笔支付请求(如使用 ALIPAY_HK 钱包),如果您没有ALIPAY_HK 钱包,可以等待至这笔支付过期(过期时间默认为 15 分钟,在您设置了库存过期时间时,支付过期时间等于您的库存过期时间)。此时 Antom 会向您的 WordPress 网站发送通知,将订单状态设为 FAIL。
- 如果您的通知地址配置正确,订单状态会在超期后被设为 FAIL。
- 如果订单状态始终为 on-hold 未得到更新,这说明您的生产通知地址可能没有配置正确。您需要检查插件配置页上的通知地址、公私钥和 ClientId 与 Antom Dashboard 上的是否一致。
在沙箱中测试插件
在您正式上线前,我们推荐您按照以下流程在沙箱中测试插件。
- 点击插件首页的 Connect your account 进入插件配置页,后续可点击 Settings 进入插件配置页。

- 勾选 Enable Test Mode.

- 点击 Visit Antom 获得测试模式下的配置信息,详情请参考 Antom Dashboard 文档。
注意:请确保 Antom Dashboard 平台处于测试模式下,以获取测试模式下的配置信息。
- 在测试模式下配置通知地址。
- 前往您的商店,将产品添加到购物车中。
- 前往购物车,然后进行结账。
- 输入所需的账单详细信息。我们建议您使用真实的电子邮件地址,以便您可以收到订单确认信息。
- 选择 Antom Payments 插件提供的钱包进行支付。
- 勾选协议框。
- 点击下单后,您将跳转到扫码页,使用钱包扫码完成付款。
- 以管理员身份登录您的 WordPress 帐户。
- 在左侧菜单中选择 WooCommerce。您的测试订单状态显示为正在处理。您还可以在 Antom Dashboard 中看到此订单的付款请求。
Antom Dashboard 平台
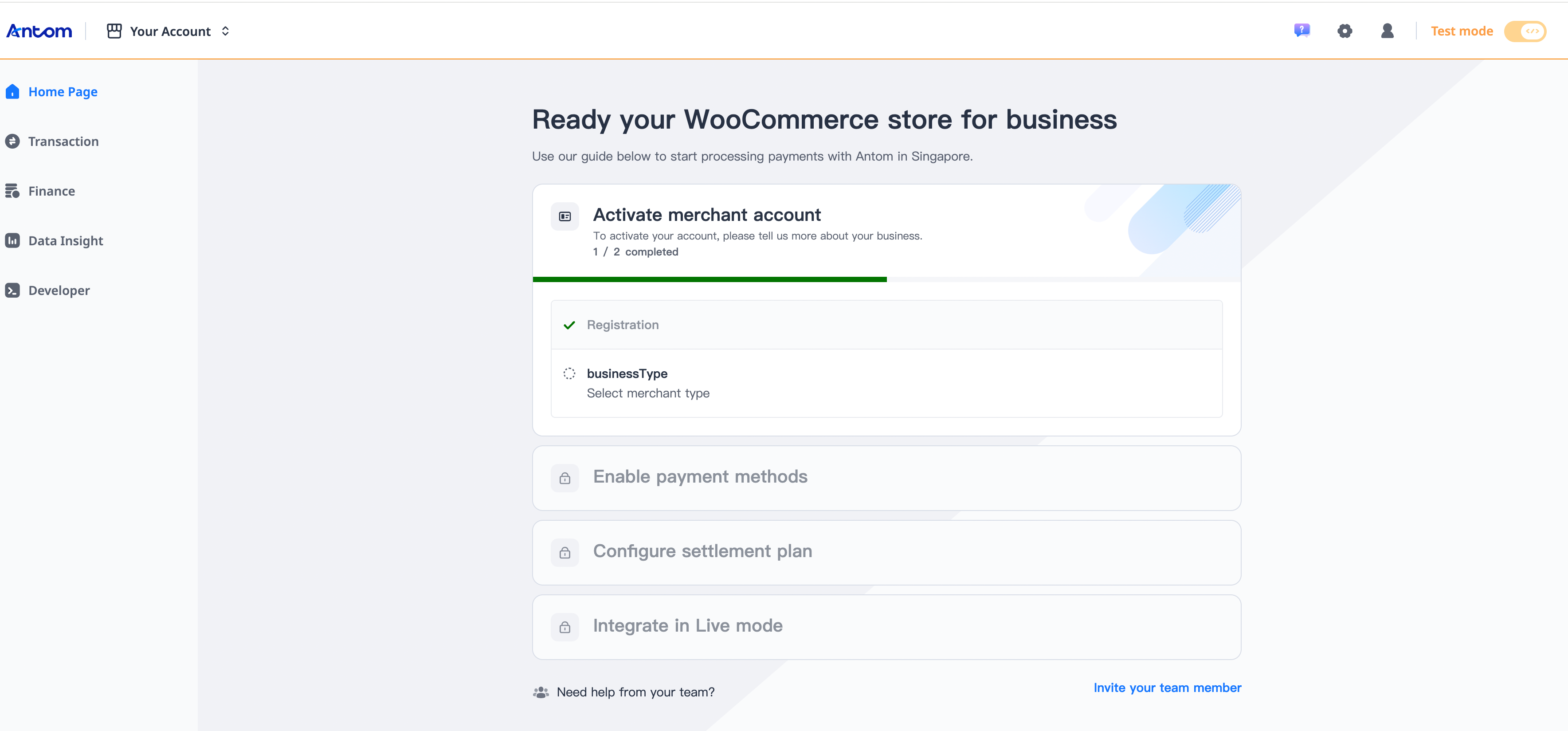
激活账号
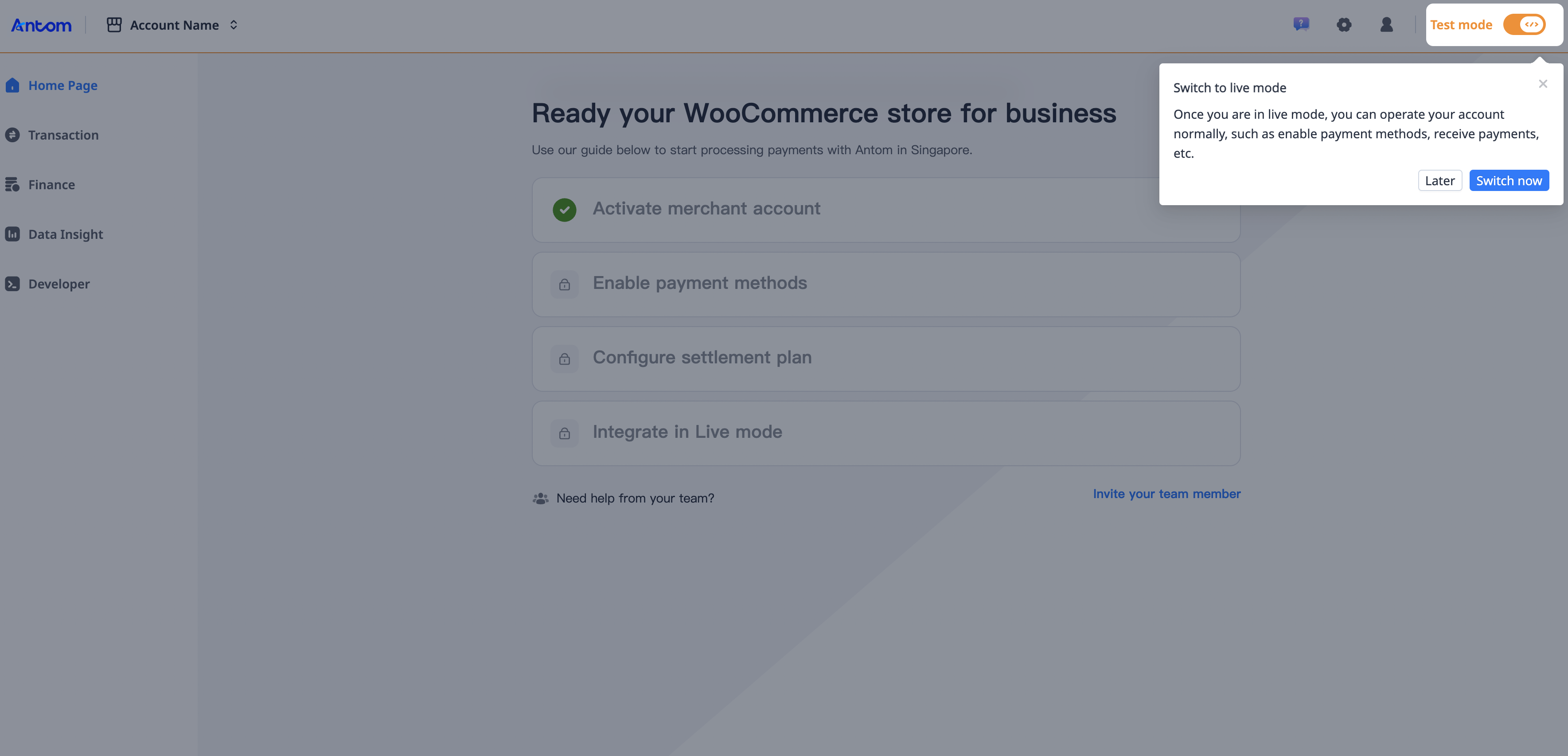
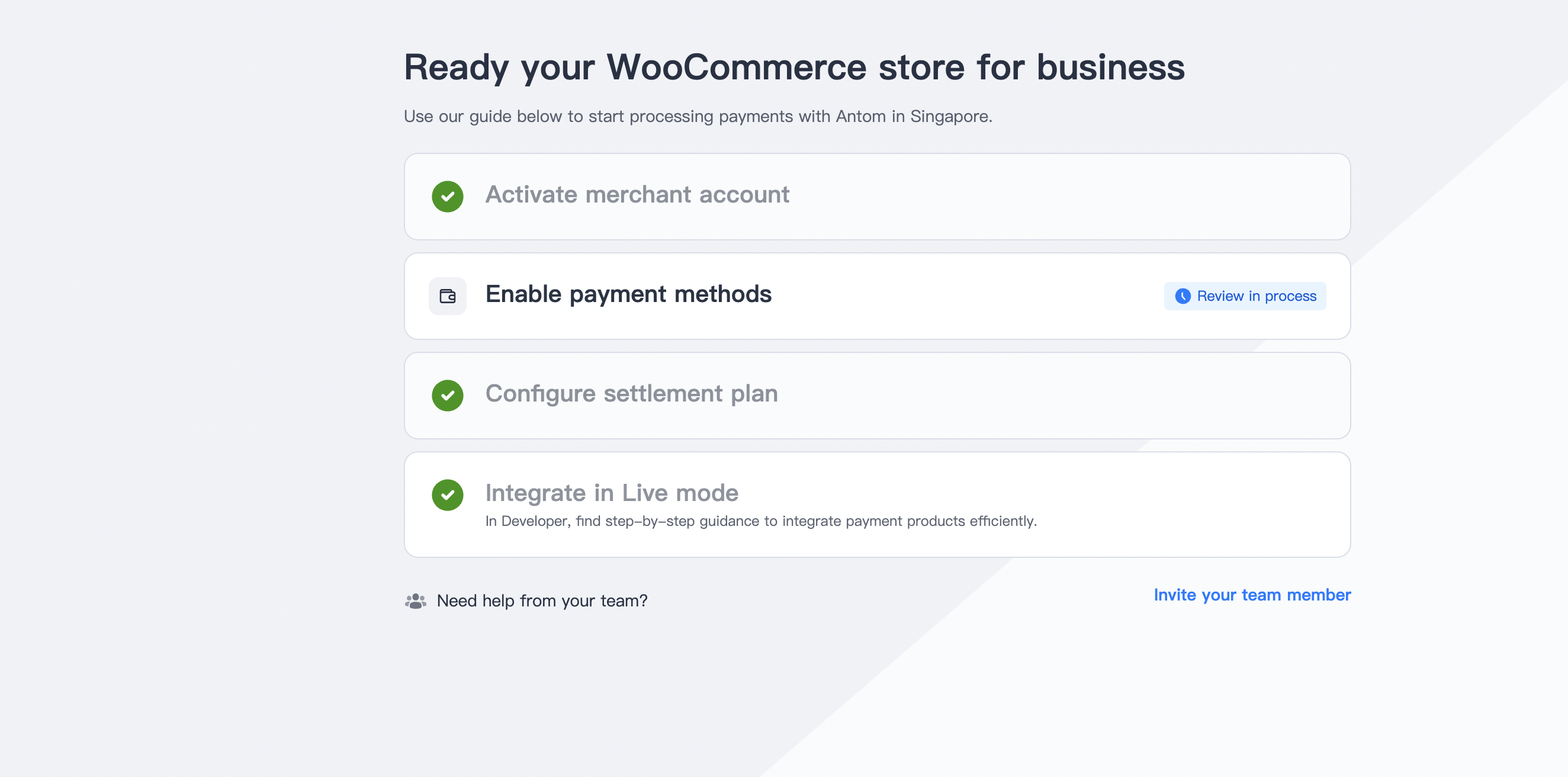
账号注册后,登录 Antom Dashboard,点击首页 Activate merchant account 按钮,在展示的表单中填写您的商业信息并提交审批激活您的账号。

账号激活后,页面将提示您可以切换到生产模式。切换到生产模式后,您便可以获取配置插件所需的相关信息。

开通支付方式
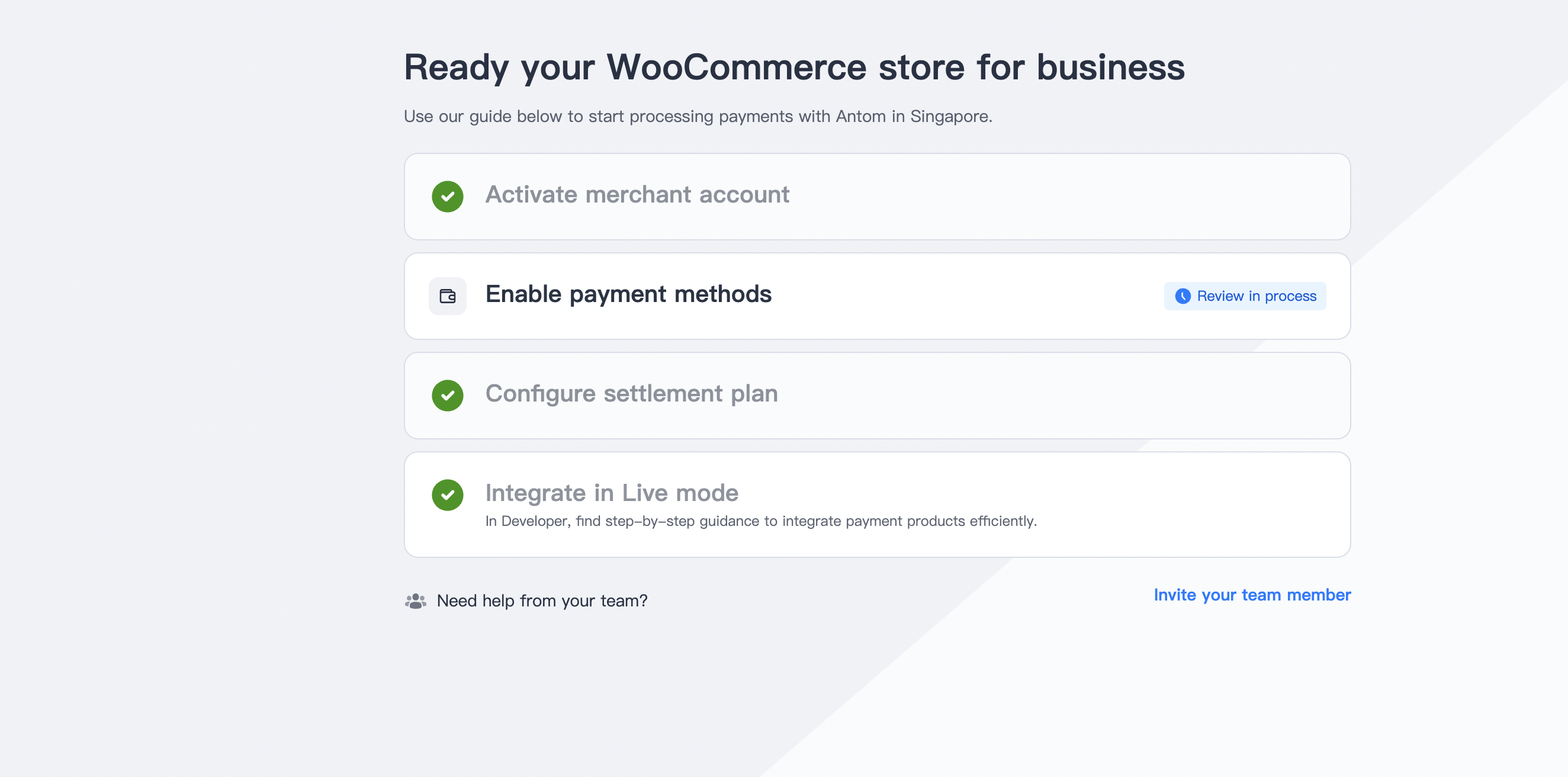
账号激活后,Antom 会自动为您开通一批支付方式,您可以通过首页上 Enable payment methods 任务的子选项查看支付方式的开通情况。

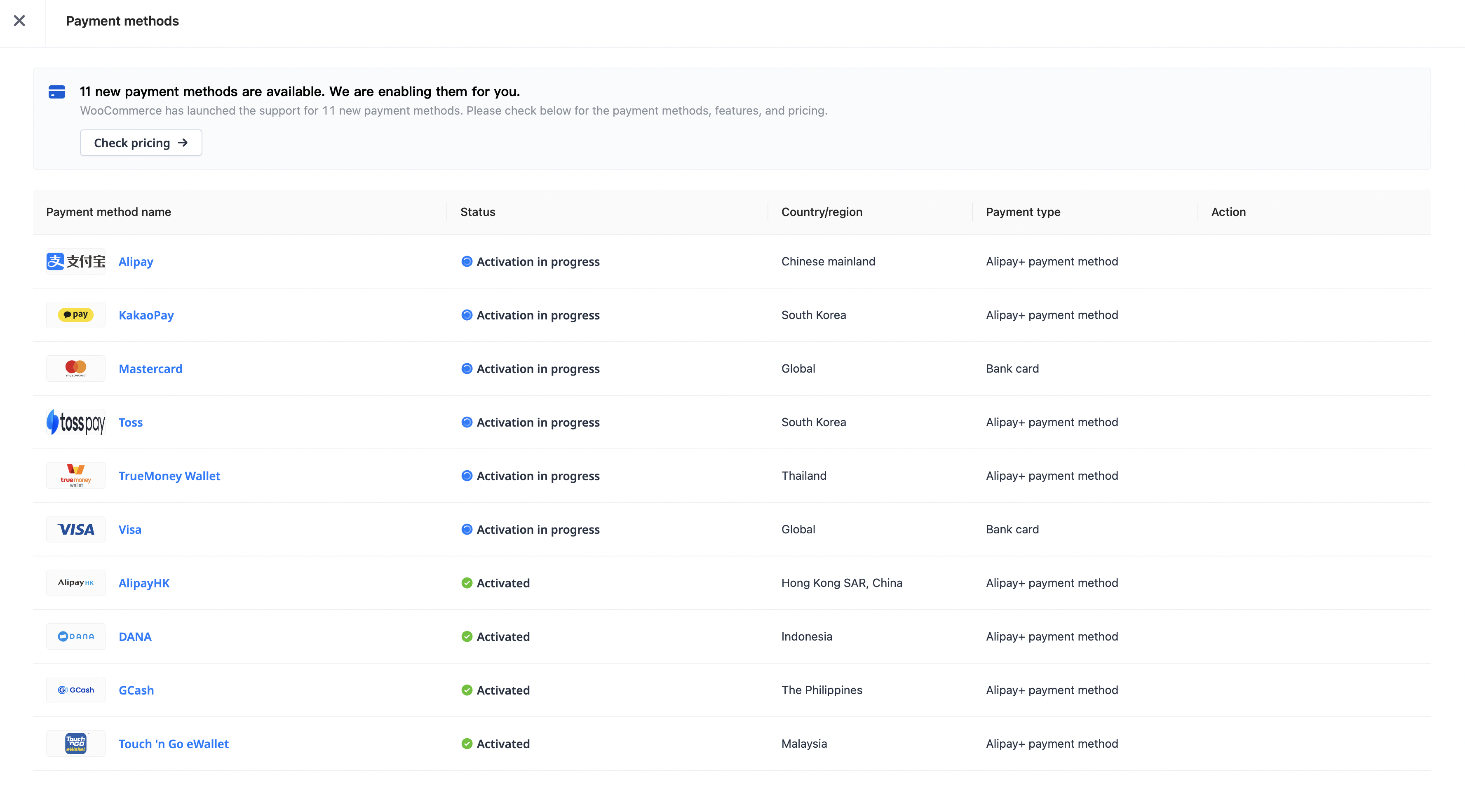
已经开通的支付方式,Antom Dashboard 的 支付方式 页面上的状态将显示为 Activated。
对于没有自动开通的支付方式,您也可以通过该页面手动开通。

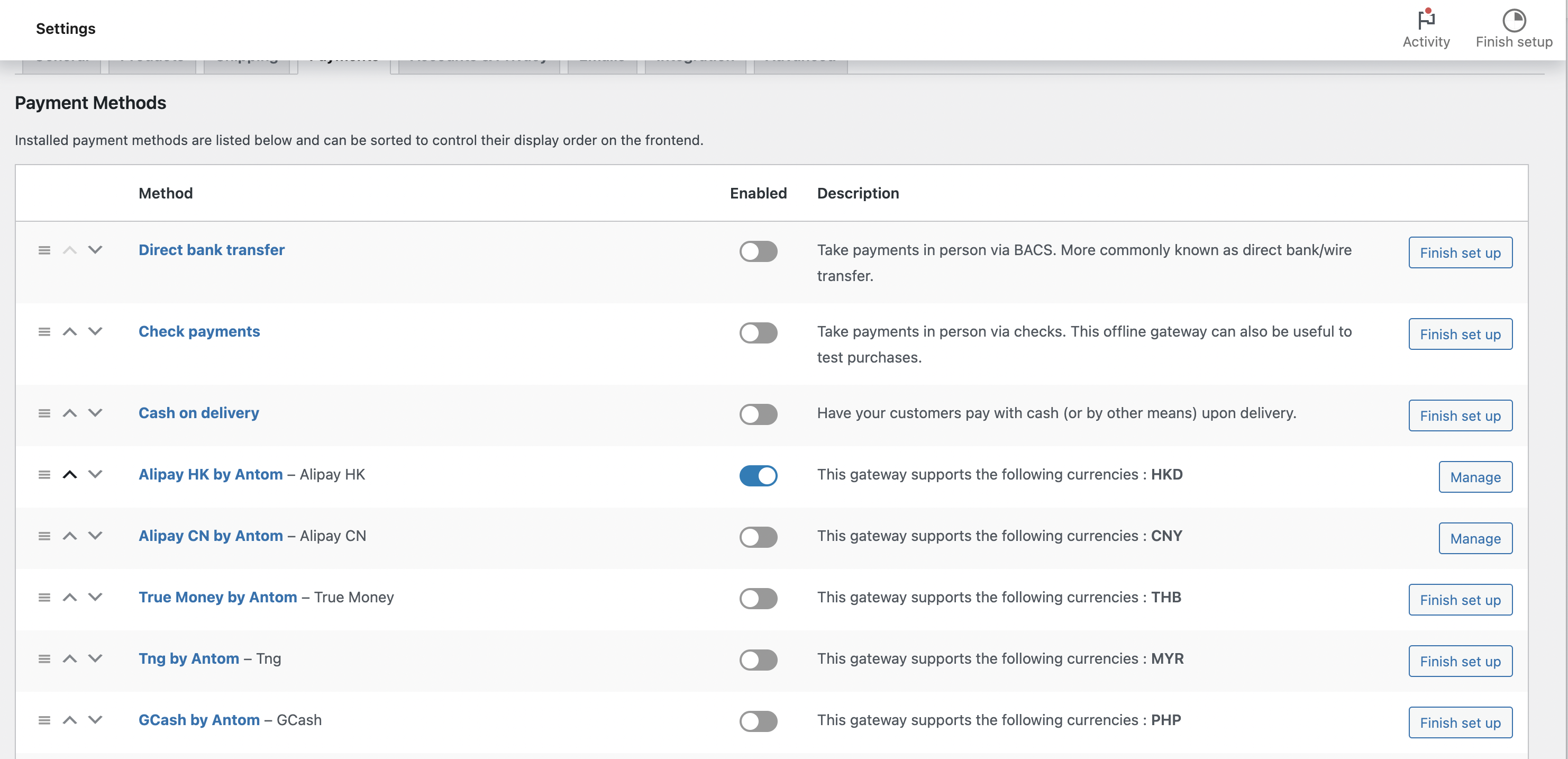
返回插件配置页,开启对应的支付方式。

随后,您便可在收银台上看到该支付方式。

配置结算信息
在生产模式下,您可以变更您使用的结算币种并绑定结算卡,详情请参考 Antom Dashboard 文档。
完成上线操作
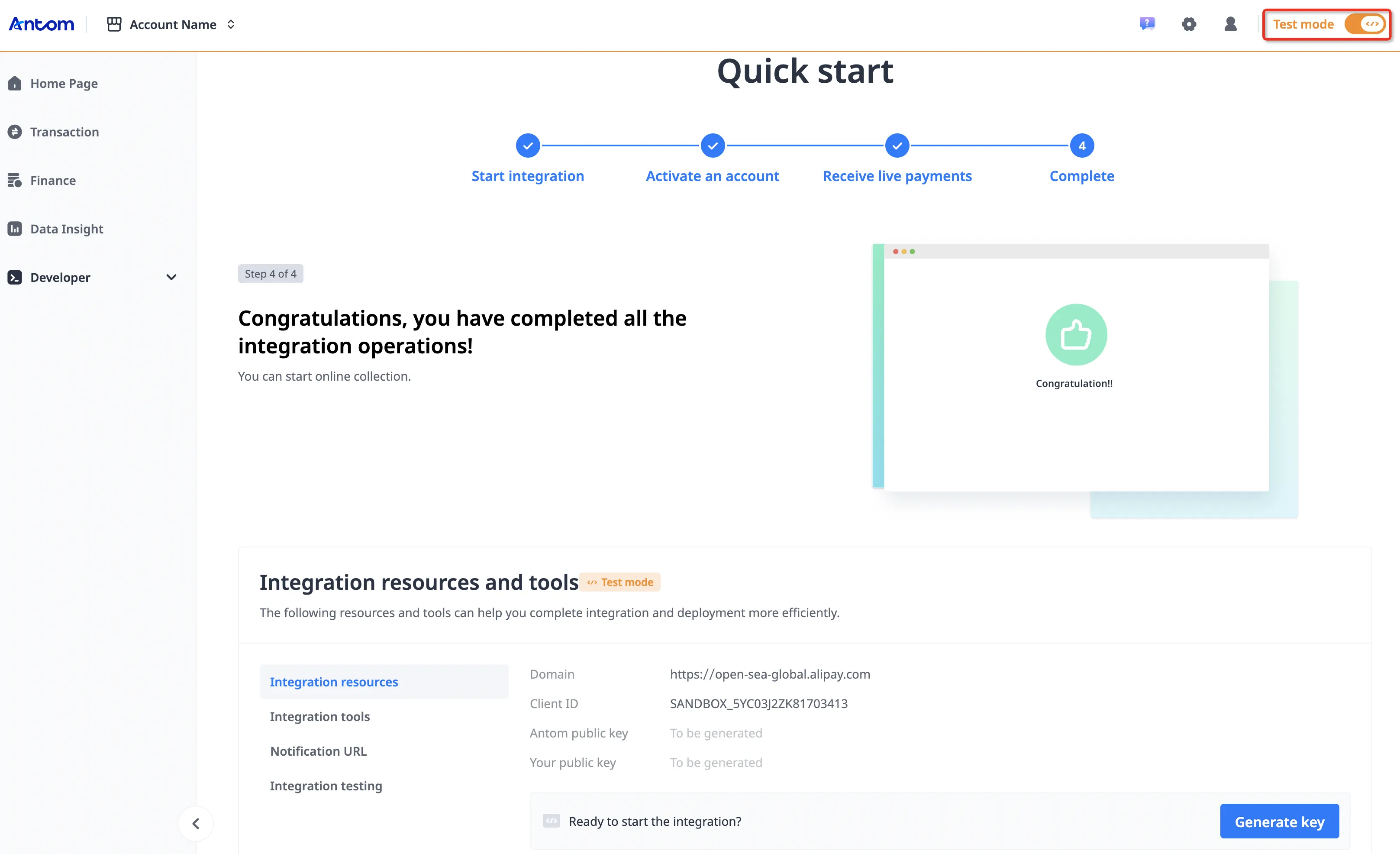
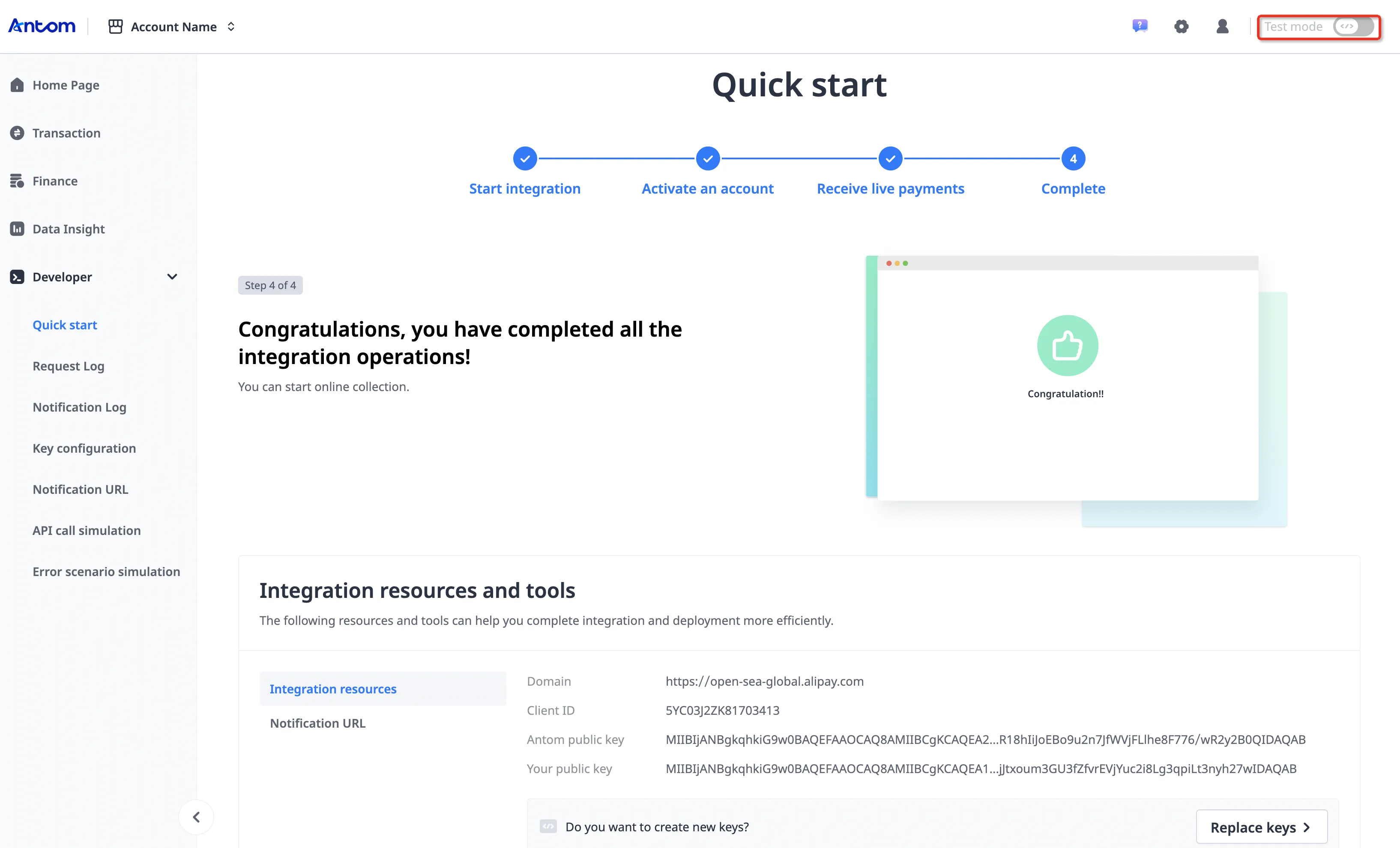
当您在生产模式发起支付并成功后,Integrate in Live mode 任务将显示为完成。恭喜!您已经完成了 Antom Payments 插件的配置使用,请尽情享受 Antom 带来的支付之旅吧。

常见问题
问题 1:为什么支付后我会收到 order_is_closed,并且页面不会跳转至 QR 扫码页?
答:这通常是由通知地址配置错误引起的。当 Antom 认为某笔支付失败时会发送支付失败通知。如果 WordPress 插件未能正确接受到验证通知,将导致 WordPress 对这笔订单关联的支付单状态维护错误,从而触发幂等请求。
你需要检查您的通知地址和秘钥配置,修改后再重新用新的订单号发起支付。
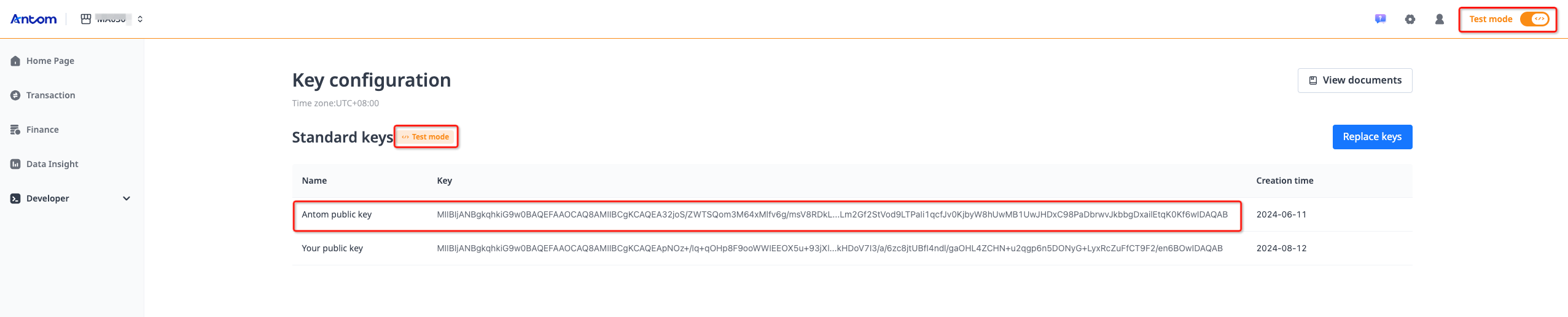
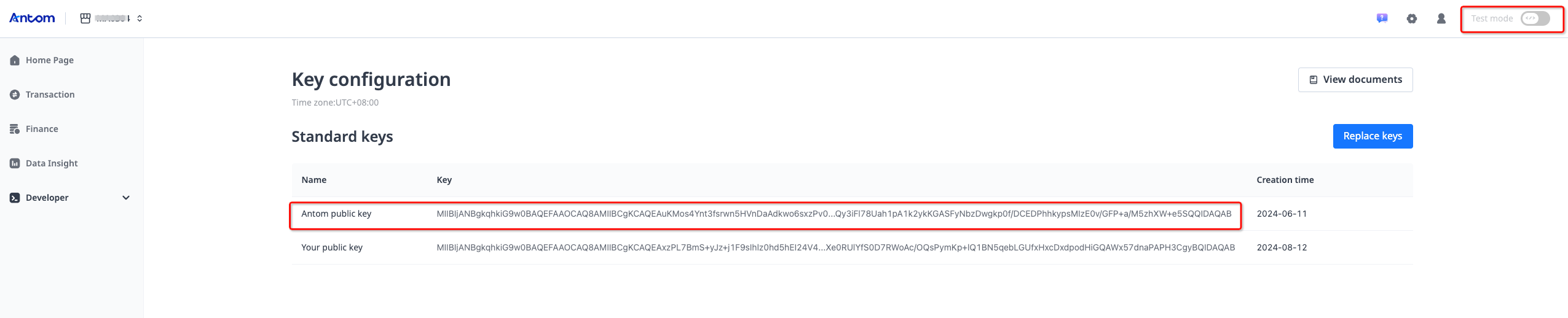
问题 2:如何在插件配置页面获取 Antom 公钥?
答:登录 Antom Dashboard,进入 密钥配置 页面。
- 如果您想获取生产模式下的 Antom 公钥,请关闭 测试模式 按钮将 Antom Dashboard 切换至生产模式。

- 如果您想获取测试模式下的 Antom 公钥,请打开 测试模式 按钮将 Antom Dashboard 切换至测试模式。